There are many ways to display a Google Map. Traditionally you would use an iframe, which is still an option using the [iframe] shortcode. However, we decided to go ahead and build in the Google Maps API to easily embed an interactive Google map using the [map] shortcode.
[map address="Los Angeles, CA" width="100%" height="250px" zoom="12" static="false" enablescrollwheel="true" draggable="true" disablecontrols="false"]
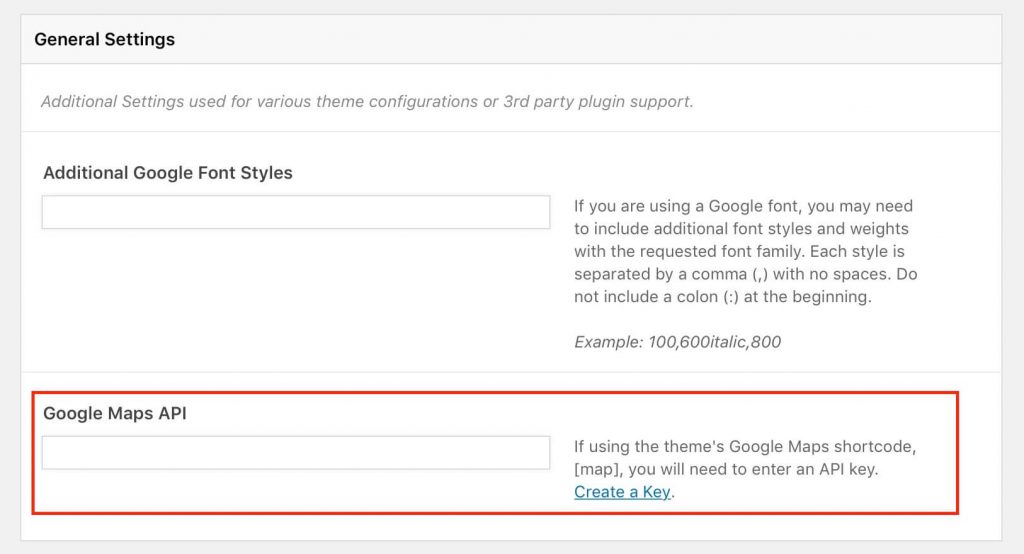
API Requirements

When using the built in Google Maps shortcode, you must first define an API key within Theme Options. This is because starting from June 2016, Google requires an API key to embed their maps on a site using their API scripts. If your site was already using the Google API prior then you should be fine.
The API key is free up to a certain amount of request per month. In most cases, you should not hit this limit.
Displaying
The [map] shortcode accepts a number of options. The map itself can be displayed as an image or interactive map and with the interactive map, you can disable the controls, zoom and scroll features.
Interactive Version
Static Version (image)
Map Styles
Roadmap
Satellite
Hybrid
Terrain
Options
| Argument | Default | Description |
|---|---|---|
| address | Los Angeles CA | The address or location where the map should be centered on. |
| width | 100% | The width of the map. Include either %, rem, em, px, etc. If displaying as a static map image use px. |
| height | 250px | The height of the map. Include either %, rem, em, px, etc. If displaying as a static map image use px. |
| zoom | true | true or false - Interactive Map only. Allows the user to zoom in/out of the map with the mouse. |
| enablescrollwheel | true | true or false - Interactive Map only. Allows the user to pan the map with the mouse. |
| draggable | true | true or false - Interactive Map only. Allows the user to pan the map with the mouse. |
| disablecontrols | false | true or false - Interactive Map only. Allows the user to pan the map with the mouse. |
| static | false | true or false - Setting this to true will use an image for the map instead. |
| style | roadmap | roadmap, satellite, hybrid or terrain - The graphical style of the map. |
| show_address | false | true or false - Interactive Map only. Will display the address below the map. |
| show_directions | false | true or false - Interactive Map only. Will display a button below the map linking to a Google Maps Direction using the address as the destination. |
