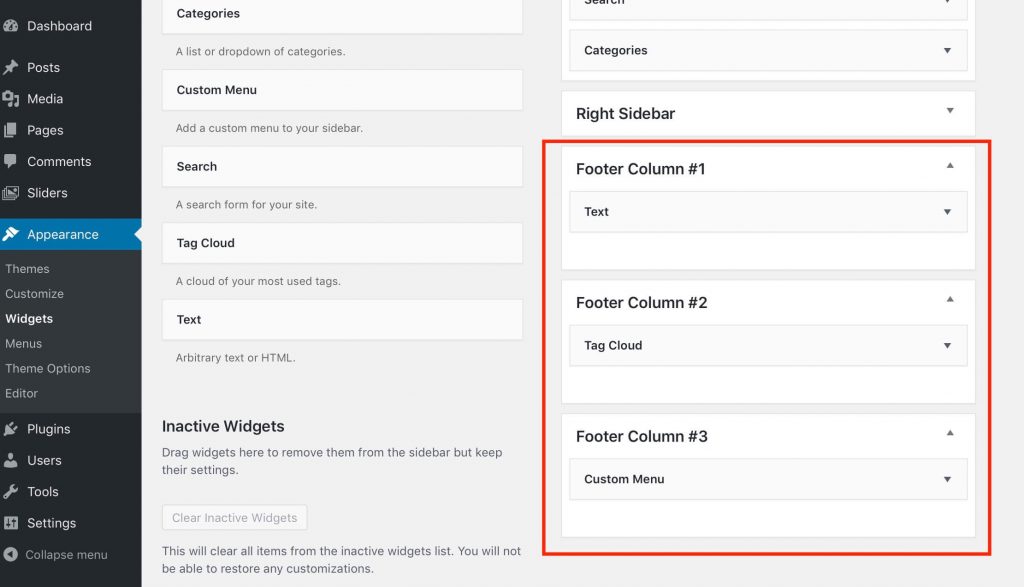
Most of our themes will support an optional Footer Widget area that allows up to 5 individual columns. If you didn't setup your footer in your Theme Options, make sure to do that. This is done from Appearance > Theme Options > Footer. Below is a screenshot of how many of our demo websites setup their footers.

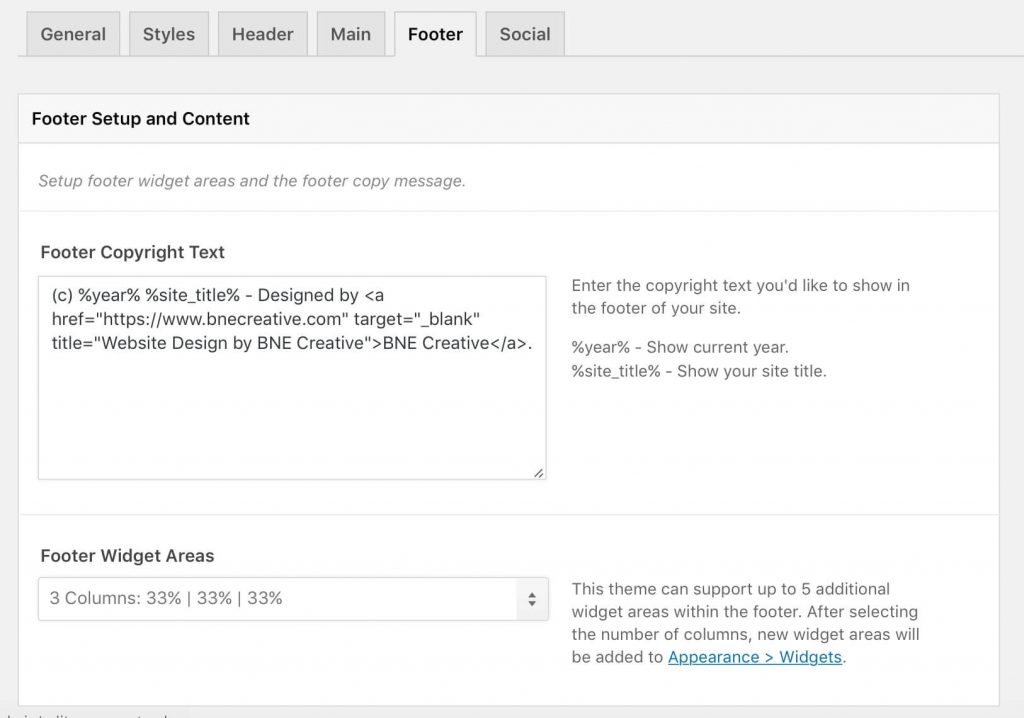
The footer copyright and message can of course reflect your brand and company. In this area you can use a pre-built variable, %year% and %site_title%. These two variables make it easy to automatically keep the current year and site name current.
Footer Widget Areas

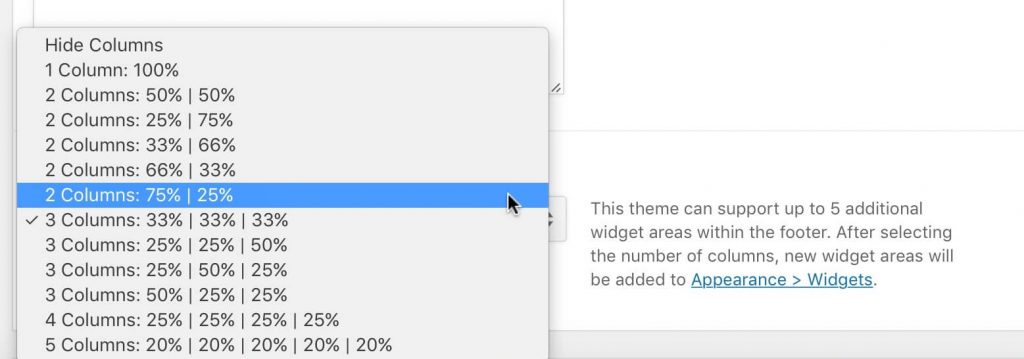
The default setting will not show any footer widgets areas. If you would like to add some, you can set the number of columns including the different sizes of each one from Appearance > Theme Options > Footer.
Once you have set the desired footer column layout, you can then head over to Appearance > Widgets and put in the widgets you want in those widget areas, as normal.