
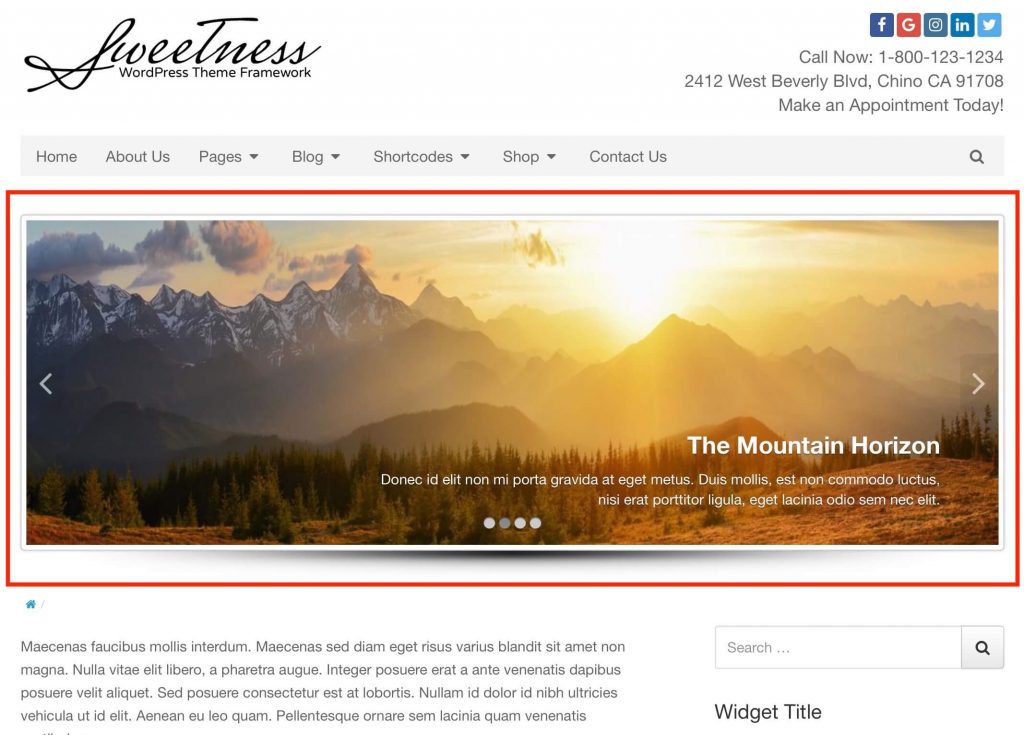
The featured area is an outside content area for pages and post that allows you to include a slider, extra content, or customizations. The typical use would be a slider, or a static image with text overlay. On both pages and post, you'll see an additional option panel called Featured Area (banner). This includes all of the options needed to configure the featured area of the page you're working on. By default this area is turned off on all pages.

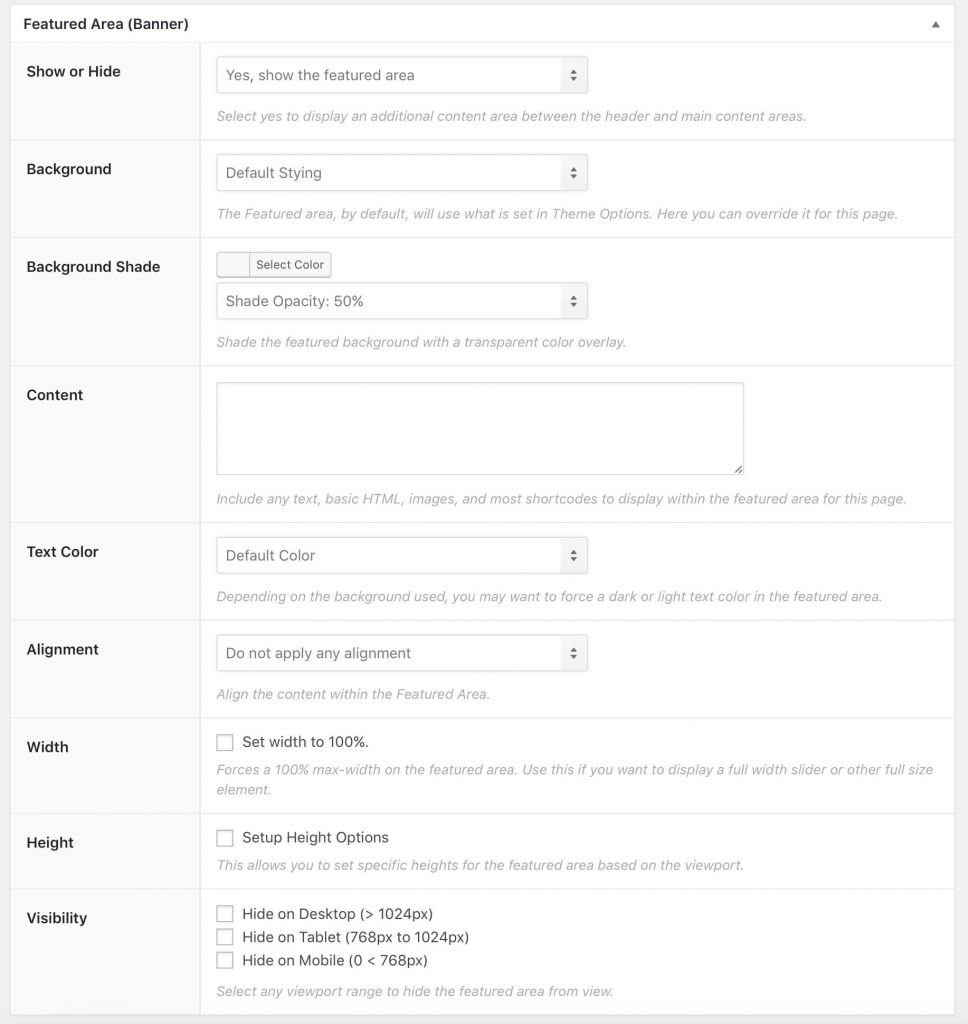
Available Options
- Show/Hide - Shows or hides the featured area.
- Background - The background used in the feature area. The default styling is set from Theme Options, but can instead use the featured image or a custom image/color with background styling settings (position, repeat, attachment, and size).
- Background Shade - Depending on the background image used, you may want to add a tint to it to make it darker or lighter.
- Content - the content to add to the featured area such as text, or a slider. You can use any shortcode here including other sliders.
- Text Color - Depending on the background, you may want to force the text to be white or black.
- Alignment - This will align the text within the featured area.
- Width - If you would like to have the content stretch to the browser edge, check this. Great for a full size slider.
- Height - You can adjust the height of the featured are on different screen sizes.
- Visibility - Show or hide the featured area based on the screen size.
