 Want that Full Width 100% background, parallax, static, awesomeness, etc, etc etc… type of page? We have you covered. All you need to do is select the Full Width 100% Page Template and then use the
Want that Full Width 100% background, parallax, static, awesomeness, etc, etc etc… type of page? We have you covered. All you need to do is select the Full Width 100% Page Template and then use the [full_width] shortcodes within your content.
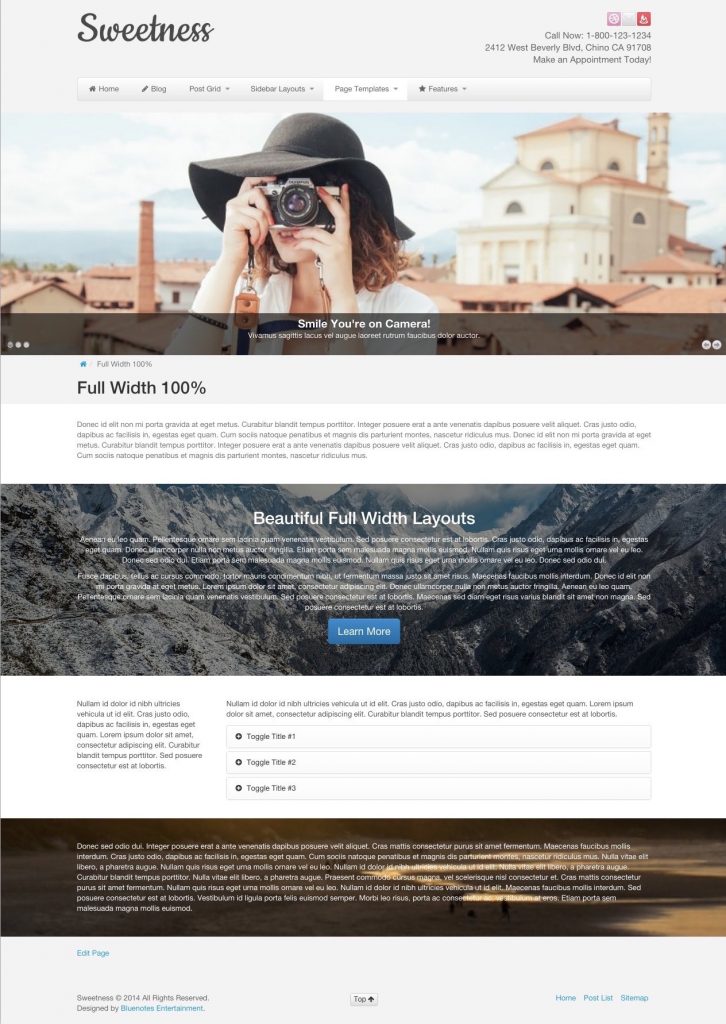
The Full Width Template strips out the default styling of the main content area, specifically the left and right padding which allows you to use fixed or scroll backgrounds to the edge of the browser window or content area if using the boxed layout.
From there you would use the [full_width] shortcodes to wrap each section of the page content that you want separated into styled areas, much like the example image to the right.
Bonus: As a side note, the full width shortcode does not require the page to use the full width template. You can use it within a regular template and even within a text widget.
The Full Width Shortcode
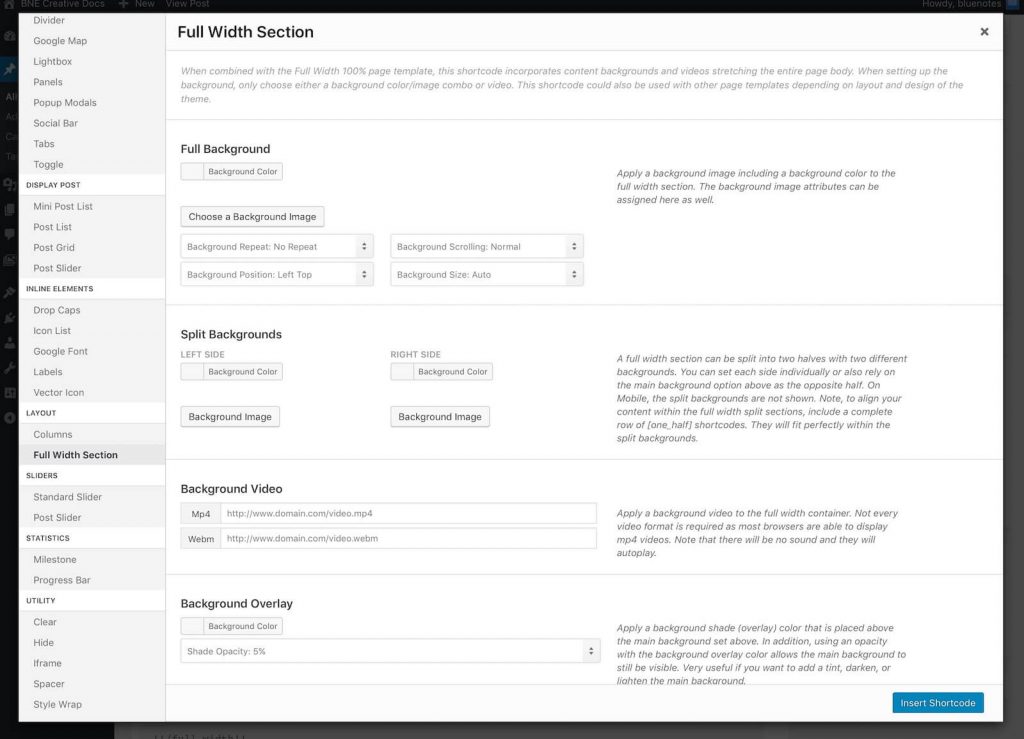
The shortcode used to create the multiple full width sections can be quite complicated but hopefully we made it simple with the Shortcode Generator. Basically, your content area would look like the following
[full_width bg_image="path_to_image.jpg" padding_top="80px" padding_bottom="80px"] My Content goes here. [/full_width]
From the shortcode generator, you will be able to set all the available options for the [full_width] shortcode. Each section can have a full size background image, video, split backgrounds, shading overlay, or a video background. You can also create a single page website using this method by setting the ID of each section and linking to them from the menu. Parallax type setups are also possible with setting the background images to a fixed position and cover size.

Options
| Argument | Default | Description |
|---|---|---|
| bg_color | transparent | A hex color value - Adds a solid color as the background. |
| bg_image | The full URL to an image. - Adds an image as the background. A semi-transparent background image can also be used in addition to the bg_color above. | |
| bg_repeat | no-repeat | repeat, no-repeat, repeat-x, repeat-y - The repeated pattern of an image. |
| bg_position | center center | The starting position of the image within the container. |
| bg_attachment | scroll | scroll or fixed - If fixed, the image will stay in place as the browser scrolls down. |
| bg_size | cover | auto, cover, contain, etc. - The size of the image based on the container. |
| video_youtube | The ID of the YouTube video. | |
| video_mp4 | A URL to a video file with the mp4 extension. | |
| video_webm | (optional) A URL to a video file with the webm extension. In most cases using only an mp4 video file will be sufficient. | |
| video_ogg | (optional) A URL to a video file with the ogg extension. In most cases using only an mp4 video file will be sufficient. | |
| overlay_color | A color hex value. Adds a solid color over the background. | |
| overlay_opacity | 0-99 - A percentage value of the overlay color making it semi transparent. | |
| text_color | inherit | light, dark, inherit - Forces a text color within the section to be dark or light. useful depending on the background used. |
| padding_top | 80px | The padding above the inner content. |
| padding_bottom | 80px | The padding below the inner content. |
| bg_color_left | A hex color value. If set this will create the left 50% of the section to be a solid color. | |
| bg_image_left | The URL to an image. If set this will create the left 50% of the section to be solid color. The background position, repeat, and attachment settings will pull from the above options. | |
| bg_color_right | A hex color value. If set this will create the right 50% of the section to be a solid color. | |
| bg_image_right | The URL to an image. If set this will create the right 50% of the section to be solid color. The background position, repeat, and attachment settings will pull from the above options. | |
| bg_mobile | false | false or true - If true, the first of bg_image_left or bg_image_right arguments will put the image above he content on mobile as it they are normally not shown. |
| bg_mobile_frame | Wraps the above split image in the theme's "pretty" style. | |
| id | Add a custom ID selector to the section for CSS customizations or linking to. | |
| class | Add a custom CSS classname to the section for CSS customizations. |
