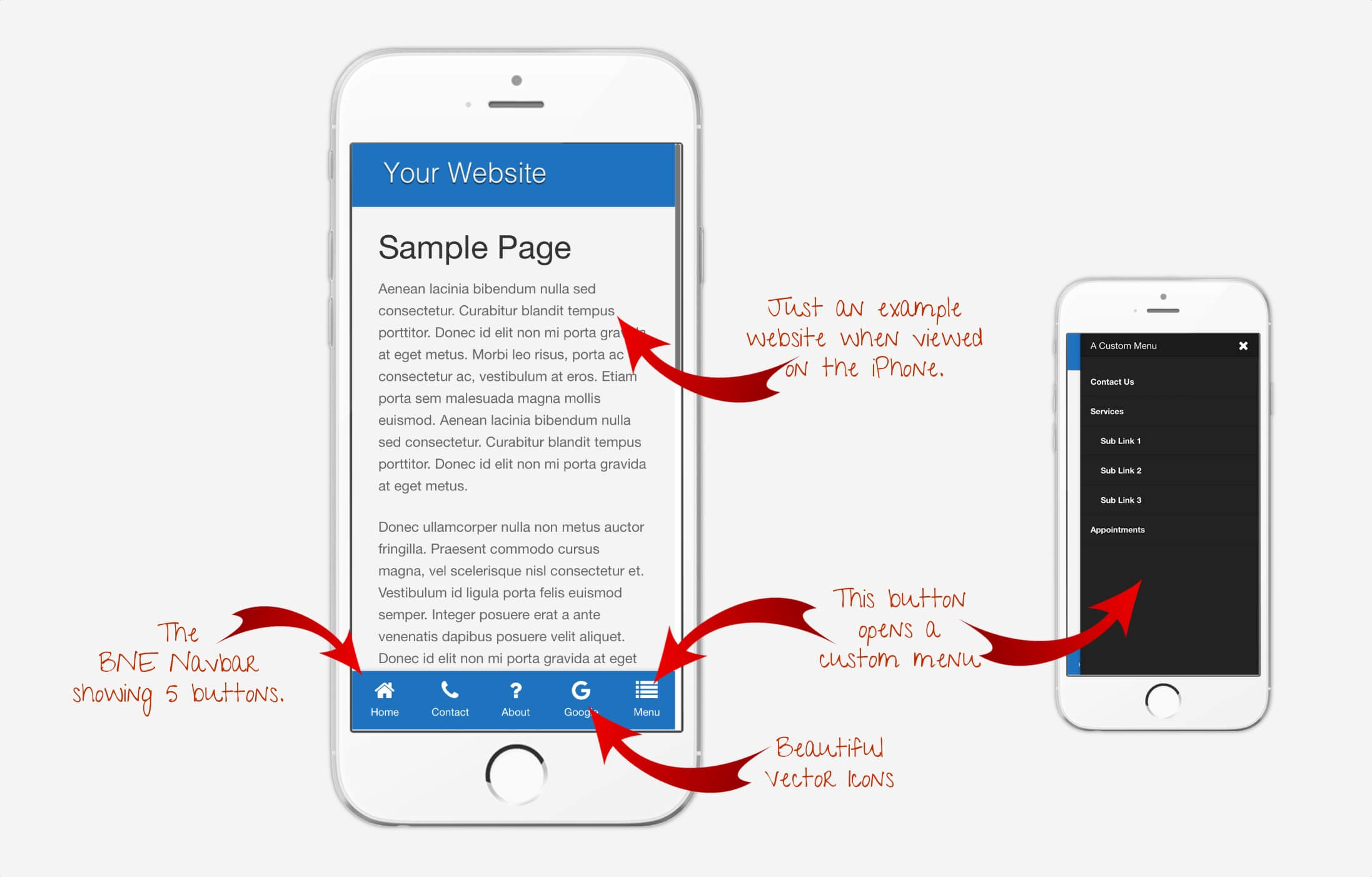
BNE Navbar is a premium mobile menu and toolbar plugin for WordPress. Designed with mobile phones and tablets in mind, it is quick, reactive and super comfortable to use. Each nav button within the navbar can either link to a page or open a hidden custom menu. There is not limit to the number of nav buttons and hidden custom menus.

Installation
You can install BNE Navbar two ways, either unzip your download, FTP to your server and upload the bne-navbar folder to /wp-content/plugins/ OR you can install/upload the zip file, “ben-people.zip” file you downloaded.

Uploading/Installing via WordPress:
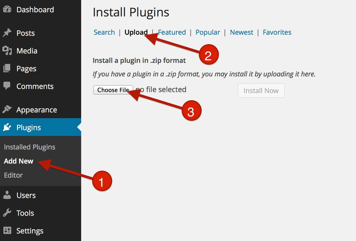
- Go To Plugins > Add New
- Click on Upload
- Click “Choose File” and drag “bne-navbar.zip” (This file may be inside your downloaded zip file).
- Active BNE Navbar
- After you have installed and activated BNE Navbar, a new option will be added under the Settings admin menu labelled "BNE Navbar".
Plugin Settings
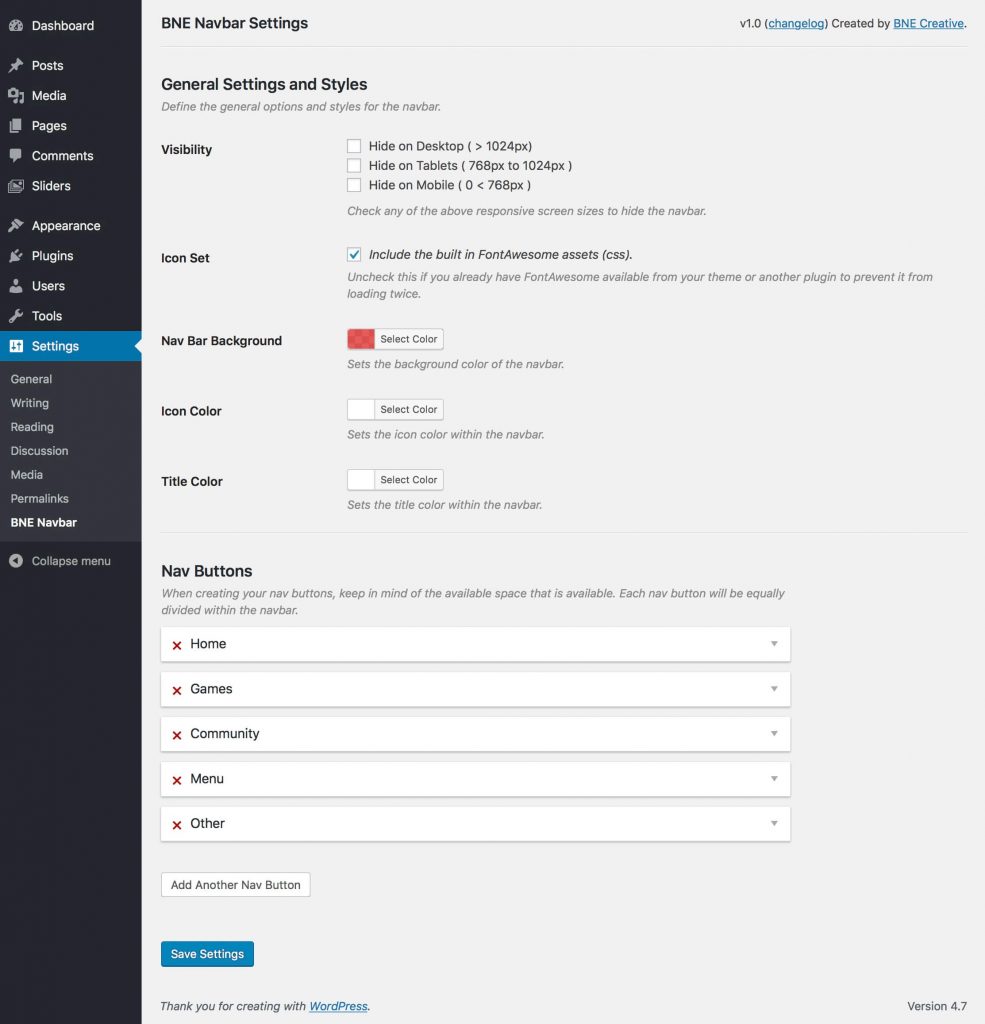
The settings page for the navbar can be found under the main Admin Menu > Settings > BNE Navbar. Here you will be able to make the following changes to how the plugin is displayed.

Visibility - (Optional) Check the appropriate screen widths that you would like to hide the navbar.
Icon Set - If checked, the included font Awesome library (css) will be used. If your theme or another plugin is also providing this library, you will probably want to uncheck this so that the file is not enqueued twice. The version shipped with BNE Navbar is currently version 4.7 of Font Awesome and relies on the icon prefixes of "fa-".
Nav Bar Background - This is the color of the toolbar background. The color picker allows also setting an rgba value to give it an opacity look.
Icon Color - The color of the vector icon.
Title Color - The color used for the button title below the icon.
Nav Button Settings
In addition to the global settings above, each Nav Button also includes customizations. You can build as many nav buttons as you see fit. However keep in mind the available space depending on the website being viewed on mobile, tablet, and desktop. If the navbar will be shown only on mobile, we recommend no more than 5 nav buttons.

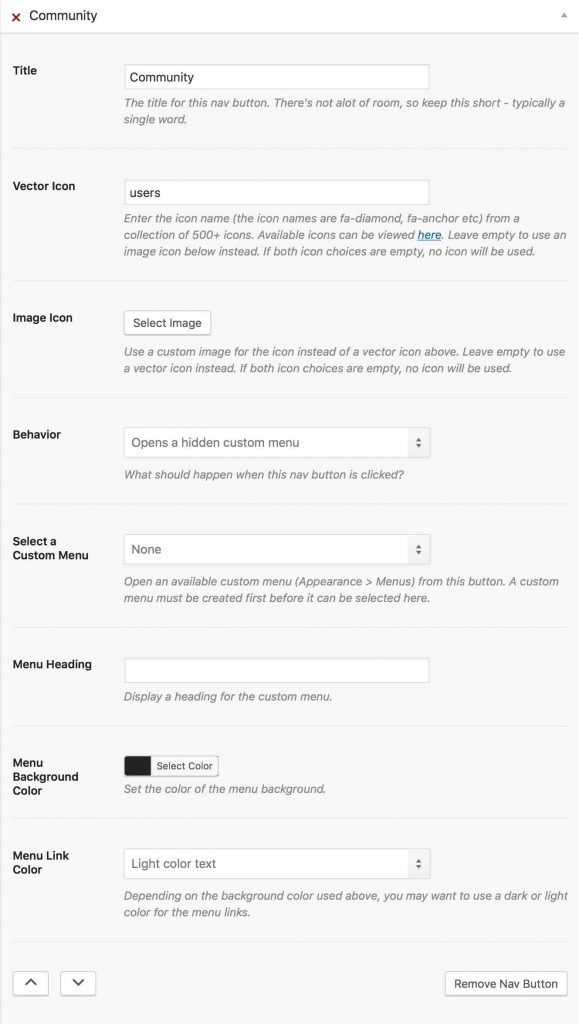
Title - (optional) The name given to the nav button. The title is displayed below the icon/image. Leave blank to not display the title.
Vector Icon - Uses the Font Awesome library and accepts the name of the icon you wish to use. The library included with BNE Navbar is currently v4.7 and includes over 600 icons. You can view a full list of available icons here. Leave blank to use a custom image instead.
Image Icon - Upload or select an existing image from your media library to use as the nav button icon. For best results use a square image 45x45. Note that the display of the image has a CSS max-height of 45px. Leave blank to use a vector icon instead.
Behavior - Select whether the button, when clicked, should open a page or a custom menu.
Destination URL - (behavior as page only) This will be the URL of the linked page which can be an internal or external URL.
Select a Custom Menu - (behavior as menu only) This will allow you setting the appropriate custom menu you have created in Appearances > Menus.
Menu Heading - (behavior as menu only) This will allow you to give the hidden panel a heading at the top.
Menu Background Color - (behavior as menu only) This will allow you setting a solid or rgba color value using a color picker.
Menu Link Color - (behavior as menu only) This will set all typography within the custom menu to be either light (white) or dark (black). Choose light if the menu background will be dark and vice versa.
Custom Menu Hash Links
Typically a link from a custom menu, when clicked, will open onto a new page or reload the current page. However, If using a #link (hash link) or perhaps your theme uses ajax, the page will not reload thereby will not close the opened Navbar menu. To get around this, include the class, bne-close-navbar, on menu item. You will add this classname to the menu item itself in Appearance > Menus. If class field is not shown, go to the top right and click on Screen Options, there you will see an option to enable classes.
This same process can also be used for any link within an open nav bar panel if adding custom content via the bne_navbar_menu_before and bne_navbar_menu_after hooks detailed below.
Text, Email, Phone Links
Phone, Email, and Text (SMS) links can be used for any nav button. To use these, format the URL according to the HTML spec for each. Create a nav button as normal and set the behavior as "Opens another page". This will give you the destination URL field.
Phone Number (tel)
In the Destination URL field, begin with tel: followed by the phone number. The number should begin with the country code and no dashes, periods or spaces. Example: tel:14455458787
Email Address (mailto)
In the Destination URL field, begin with mailto: followed by the email address. Example: mailto:john@johnwayne.com. In addition, most email clients can take advantage of a number of query arguments such as prefilling the subject line, CC, BCC, and body text. Example: mailto:john@johnwayne.com?subject=Mail from our website
Text Message (sms)
SMS works similar like tel. In the Destination URL field, begin with sms: followed by the phone number. The number should begin with the country code and no dashes, periods or spaces. Example: sms:14455458787
Filters, Hooks and Customizations
BNE Navbar comes with a number of hooks and filters that allows you to further customize, change, hack, and expand the output. If you need help with filters and hooks, please check the WP Codex.
| Name | Type | Arguments | Description |
|---|---|---|---|
| bne_navbar_fa_prefix | filter | string | returns "fa-". This is the prefix used for the Font Awesome icon classname. If you are using an older or different version of Font Awesome, perhaps provided from your theme, you may need to adjust this prefix. |
| bne_navbar_menu_before | action | $i | Allows adding any type of additional content before the custom menu. $i - pulls in the current count of the nav button allowing you to target an individual hidden custom menu panel. Bonus, setting a custom menu in the nav button settings is not required to display the hidden panel. |
| bne_navbar_menu_after | action | $i | Allows adding any type of additional content after the menu. $i - pulls in the current count of the nav button allowing you to target an individual hidden custom menu panel. Bonus, setting a custom menu in the nav button settings is not required to display the hidden panel. |
