BNE Flyout is a WordPress Plugin that adds additional content that pushes in from the edge of your website; triggered by a user action (link, button, image, etc). It’s simple and powerful.
Installation
You can install BNE Flyout two ways, either FTP to your server and upload the bne-flyout folder to /wp-content/plugins/ OR you can install/upload the zip file, “bne-flyout.zip” included within the main file you downloaded.

Uploading/Installing via WordPress:
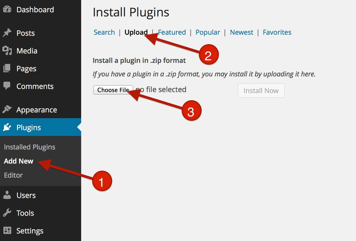
- Go To Plugins > Add New
- Click on Upload
- Click “Choose File” and drag “bne-flyout.zip” (This file may be inside your downloaded zip file).
- Active BNE Flyout
- Once BNE Flyout is installed and activated, a new admin menu item will appear called, “Flyouts.” That is where you will build and publish each Flyout for your website.
Terminology
Flyout – The name of the plugin and also the name of the hidden content. In other words, the panel or sidebar that appears from the side of the browser.
Trigger – Any element on the page that is used as an action to display a Flyout. The trigger can be a pre-made button or image that is floating on the browser edge or a user defined element from the page (link, image, button, menu item, etc).
Overview

Flyouts work much the same way as any post or page. Each Flyout acts as it’s own post to where you can publish, update, edit, save as a draft, or delete.
- To add a New Flyout, go to the Admin Menu > Flyouts > Add new Flyout.
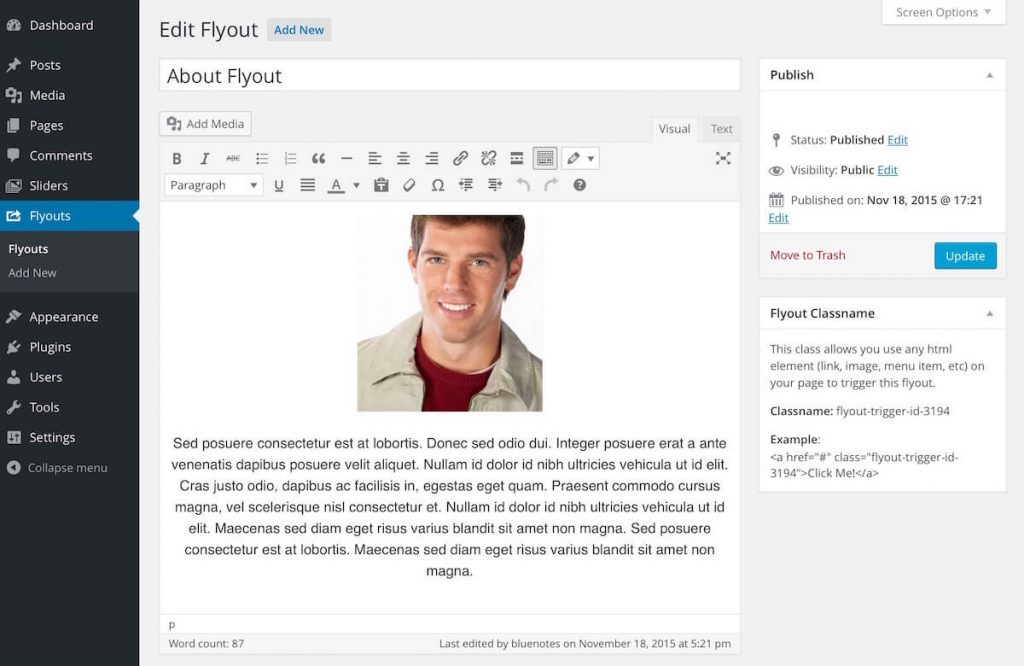
- While creating a Flyout you can add any custom content using the WordPress default editor and style the Flyout and Trigger to your needs.
- In addition, this screen shows an example of how to use the “Flyout Classname”. This class allows you to also use any element on your page to trigger the flyout such as a menu item, button, image, etc.
Flyout Content

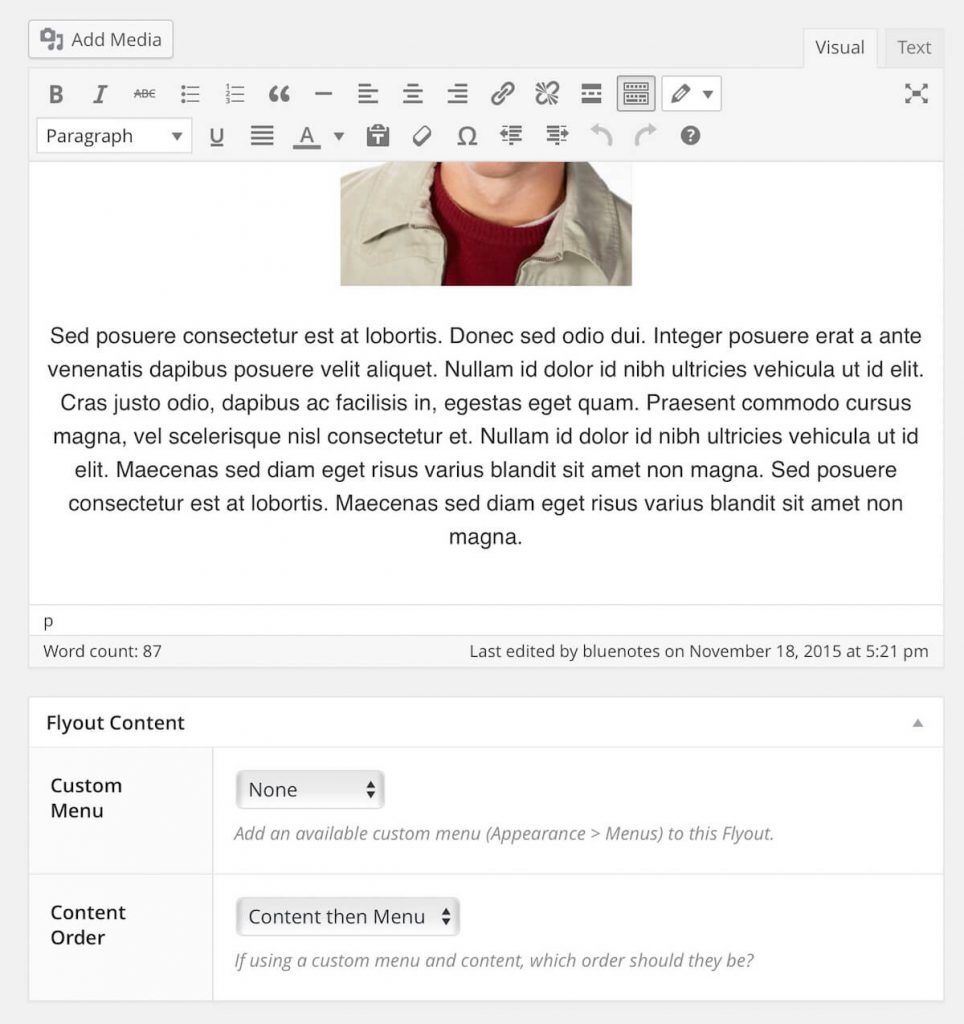
At the top is where you will add your content to be displayed when a Flyout is open.
- Content Editor - from WordPress. Here you can add any text, images, and most shortcodes to be displayed in this Flyout. In addition, you have the options from the Text Editor to use any HTML.
- Custom Menu - Display an available Custom Menu from (Appearance > Menus).
- Content Order - Will switch the the menu with the content either before or after.
Flyout Styles
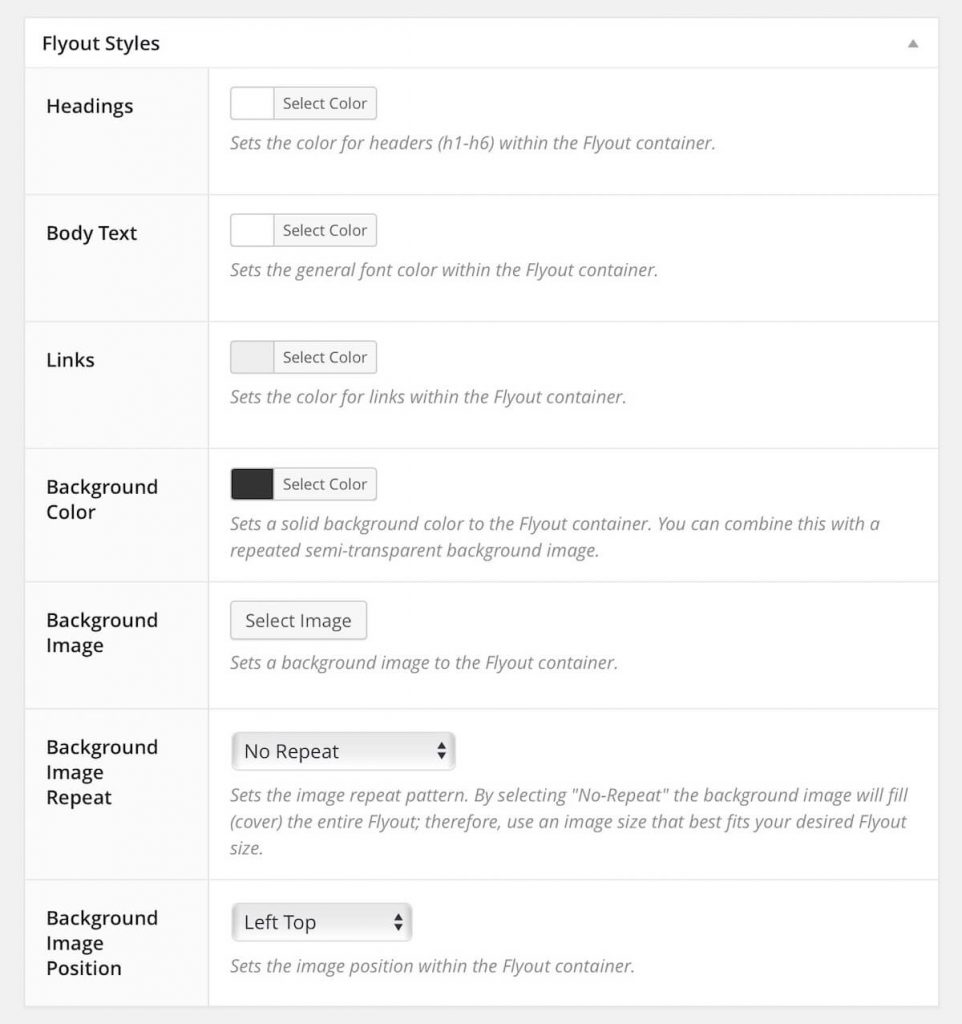
 The Flyout Styles Options allows you to customize the appearance of the Flyout. This includes setting a custom background and adjusting any general, header, and link font colors to accommodate the background color/image used.
The Flyout Styles Options allows you to customize the appearance of the Flyout. This includes setting a custom background and adjusting any general, header, and link font colors to accommodate the background color/image used.
- Headings – Sets the h1-h6 font headings.
- Body Text – Sets the font color for the paragraph text. May affect other items such as labels and buttons that rely on the body font color.
- Links – Sets the color for text links for hover and active.
- Background Color – Sets a static color for the Flyout background.
- Background Image – Allows you to upload a new image or use an existing image from your media library and apply it as the Flyout background.
- Background Image Repeat – If using an image, this allows you to either repeat the image vertically, horizontally, vertically and horizontally, or none. When setting it to “No Repeat”, Flyouts will assume you want the background to fill the entire container, — background cover.
- Background Image Position – If using an image, this determines the starting point of the image.
Flyout Settings
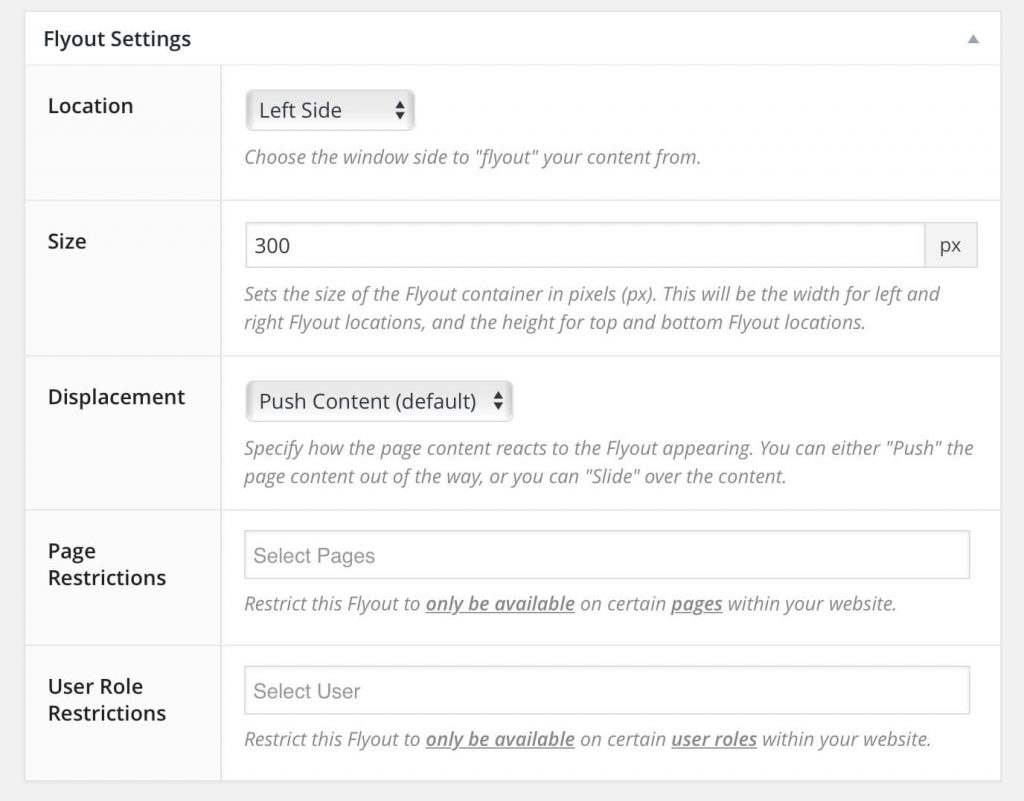
 The Flyout Settings section allows you to customize the location, and size of the Flyout.
The Flyout Settings section allows you to customize the location, and size of the Flyout.
- Flyout Location – Sets the location of the Flyout to appear from on the front-end. Options: Top, Right, Bottom, and Left.
- Flyout Size – The Flyout container size. The default setting is 300px. For Left and Right Flyouts, this will set the width. For Top and Bottom Flyouts, this will set the height. Note: If the size is greater than the screen size, specifically on mobile/tablets, the Flyout will adjust to not be larger than the displaying screen — max-width 100%.
- Displacement – This sets the animation used to display the Flyout. Push, will move the page content out of the way while slide will move over the content.
- Page Restrictions – Select multiple pages to restrict this Flyout to only show on. Other pages not selected will not display this flyout.
- User Role Restrictions – Similar to Page Restrictions, but for user roles — Administrators, Editors, etc.
Trigger Settings
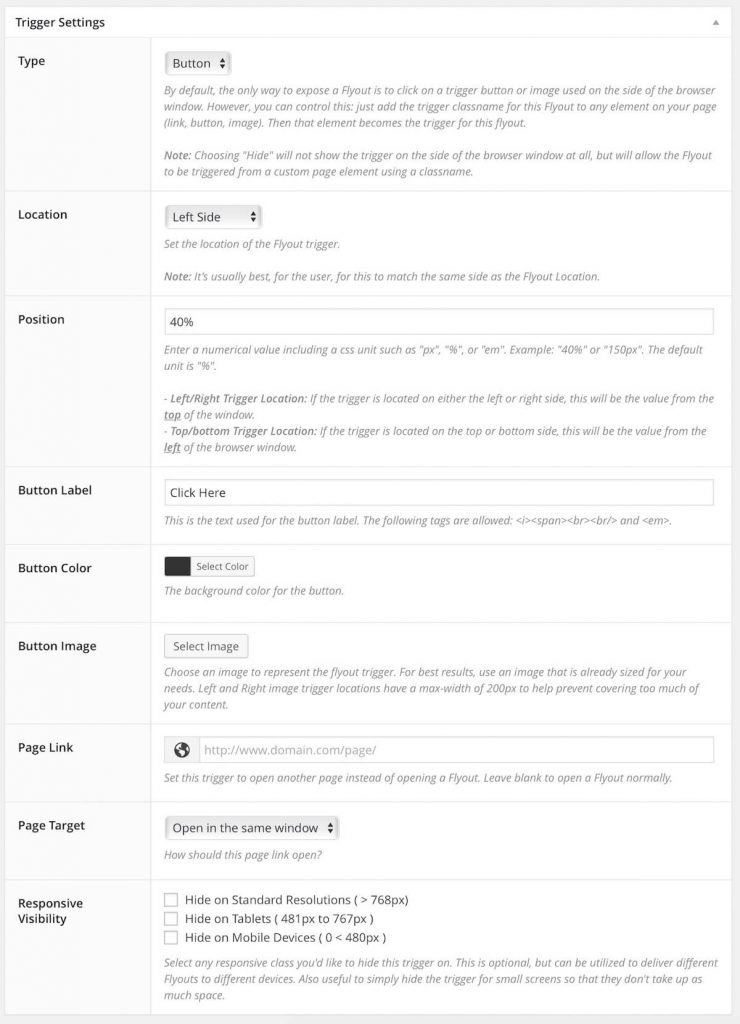
 The Trigger Settings section allows you to customize the trigger that is floating on either the left or right side of the browser window. When the user clicks on this, the Flyout will appear to the user.
The Trigger Settings section allows you to customize the trigger that is floating on either the left or right side of the browser window. When the user clicks on this, the Flyout will appear to the user.
- Type – There are two default types, either a simple button with a text label or an Image. Using the button type allows you to also set the text label and color of the button. The Image type will allow you to upload/set an floating image. In addition, you have the option to select a third setting, “Hide”, which will not display the trigger at all.
- Location – This controls the browser side where the trigger will display at.
- Position – The position where the trigger will be placed. For left and right triggers, this will be positioned starting from the top of the window. For top and bottom triggers, this will be position starting from the left of the window.
- Button label – (Button Only) Any text value you wish to use as a label. Default is “Click Here”.
- Background Color – (Button Only) Sets a static background color to the button.
- Button Image – (Image Only) Sets an image to be used as the trigger. Left and Right image triggers include a max-width of 200px to help prevent covering too much of your content. Top and bottom triggers use a max-width of 100%.
- Page Link – Let’s you to use the trigger as a page link instead of opening a Flyout.
- Page Target – Should the page link open in a new window or same window.
- Trigger Responsive Visibility – This allows you to fine tune to not show the trigger based window size. In this case, mobile represents up to 480px screen width, tablet represents between 481px and 767px screen width and desktop resolution above 768px screen width.
Flyout Classname
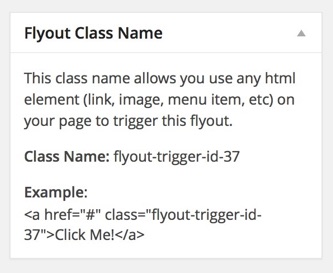
 The Flyout Class Name is a unique ID given to each Flyout. This allows you to use any HTML element from your website page to trigger the Flyout by adding the the class name to the element’s HTML markup. The number in the name class is the “post-id” of the Flyout.
The Flyout Class Name is a unique ID given to each Flyout. This allows you to use any HTML element from your website page to trigger the Flyout by adding the the class name to the element’s HTML markup. The number in the name class is the “post-id” of the Flyout.
Using a Text link Example:
<a href="#" class="flyout-trigger-id-37">Click Me!</a>
Using an Image Example:
<img src="url_to_my_image.jpg" class="flyout-trigger-id-37"/>
Use a Menu Item:
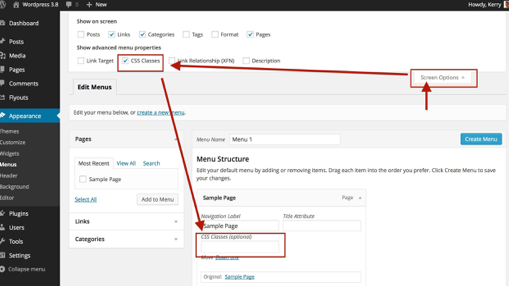
 If you are using the built-in WordPress Menu system (Admin Menu > Appearances > Menu), then you can also add the class name to a menu link. Each menu has a entry field, once added to a menu, for class. If you do not see the field, you need to enable it from screen options.
If you are using the built-in WordPress Menu system (Admin Menu > Appearances > Menu), then you can also add the class name to a menu link. Each menu has a entry field, once added to a menu, for class. If you do not see the field, you need to enable it from screen options.
Note: Some Mega Menu plugins actually change the behavior of this class field and may not work in all scenarios.
Developer Tools
With all of our products, we include a few areas to extend or change the default behavior of our plugin. For styles, you of course would use CSS, but if you want to change the behavior or add custom content the below hooks will help you out.
| Name | Type | Arguments | Description |
|---|---|---|---|
| bne_flyout_cmb_get_post_types | Filter | $post_types | Allows you to extend the available post types in the Page Restriction select area. By default this includes only Pages and Post, but you can extend to other custom post types. $post_types returns an array of post types. |
| bne_flyout_custom_restrictions | Filter | $skip, $flyout_id | This is the final catch all restriction filter for anything else you may want to add conditional logic. $skip - Either true or false and is returned at the end. $flyout_id - Pulls in the current Flyout Post ID. Example Gist. |
| bne_flyout_content_before | Action | n/a | Allows custom content/functions to be displayed BEFORE the Flyout content. |
| bne_flyout_content_after | Action | n/a | Allows custom content/functions to be displayed AFTER the Flyout content. |
