
The social links that you are able to set within Theme Options provides roughly common social platforms and each one relies on the built in Font Awesome icon set to display. Typically, most users will only need about 5 or so but more importantly may need one that is not currently listed.
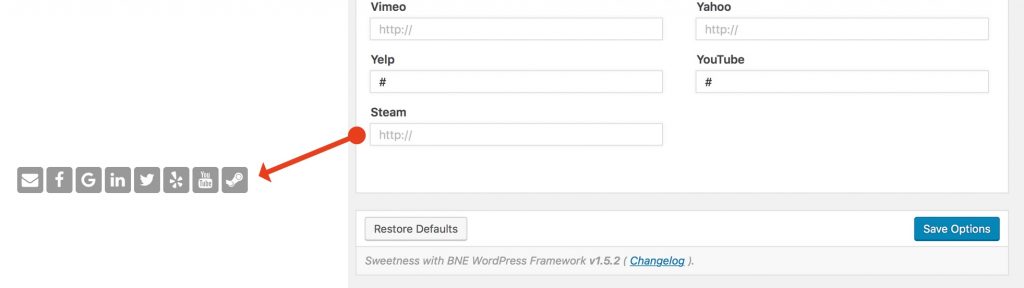
Let's take the network, Steam, which is an online community and store for PC and Mac games -- among other platforms. Sweetness does not list this as an option; however, if you or your client needs it, then you can use the built in filter to add it.
Adding a Social Network to Theme Options
If you explore the framework files, you'll come to support.php which will have function that builds out an array of pre-defined social profiles. This array returns as an available filter so that you can adjust it's output called bne_social_media_sources. To include or even remove a social network, we need to filter the returned array as shown in the following example:
With the above code, we're filtering into bne_social_media_sources to add a new social profile to the $sources array called steam. Any additions to the array will be added to the end of the list within Theme Options and output for the [social_bar] shortcode. If the code is successful, you'll see your new social profile listed within Theme Options.

Important Notes:
When adding a new profile to the array, you will be responsible for how it's displayed on the frontend. If the new profile name is also available in the Font Awesome stack, then the correct icon will be returned. However, not all icons may be available. For example, there is not one for Angie's List or say a custom website. In this case, you'll need to use CSS to style the new icon with an image. If there is a Font Awesome icon available, then you may need to style the background colors used as it would not be defined originally from Sweetness using the color background option.
